近期有项目需要制作微信小程序,体验过即速应用生成、微信原生内嵌网页总觉得有些不足,下面说下各种方式的优缺点。
1.即速应用生成微信小程序:
优点:不用编写代码,全程可视化操作
缺点:局限性太强,模板太少,不自由
2.微信原生内嵌网页:
优点:原生开发一句代码搞定
缺点:周五提交审核,至今未过,不清楚能否审核通过;应用体验加载时间过长;必须使用https,https成本略高。
不得已尝试原生开发,以下为原生组件swiper体验。
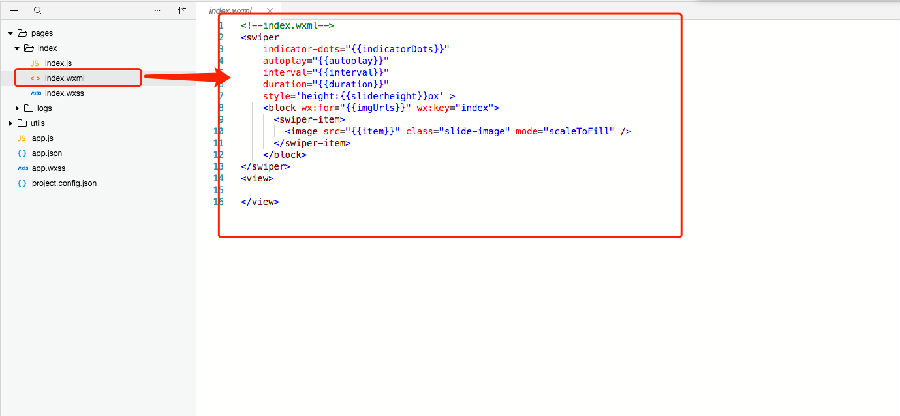
1.wxml部分
说白了就是html,微信更改了标签,绑定js获得数据

2.js部分
请求数据绑定到wxml

3.预览

优缺点:
微信原生开发:
优点:自由性高
缺点:开发成本高,主要体现在开发周期略长,后台必须提供api支持,否则只能制作静态页面,代码空间小,好像每个小程序最大支持2M?
因个人能力有限,目前并不清楚是否有方法引入外部框架,比如jquery,不太方便。
理论上讲 apiclound同理。
如果本篇文章帮到了你,那么,请点击右侧的百度分享,让我们一起帮助更多的朋友!

