第一步:
打开/app/page/view/admincategory/info.html
在第150行位置添加代码
<div class="form-group">
<div class="label">
<label>跳转URL</label>
</div>
<div class="field">
<input type="text" class="input" id="url" name="url" size="60" value="{$info.url}">
<div class="input-note">设置URL链接</div>
</div>
</div>

第二步:
在category表添加url字段

第三步:
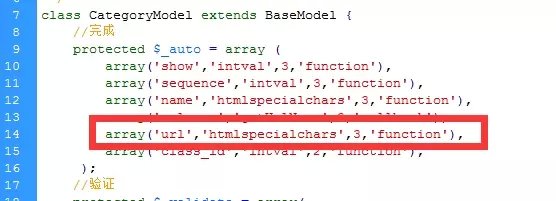
打开\app\duxcms\model\CategoryModel.php
在14行的位置添加代码
array('url','htmlspecialchars',3,'function'),

第四步:
打开 \app\page\controller\CategoryController.php
在29行的位置添加代码
//栏目跳转
if(!empty($categoryInfo['url'])){
header('Location:'.$categoryInfo['url']);
}

如果本篇文章帮到了你,那么,请点击右侧的百度分享,让我们一起帮助更多的朋友!

